Experiencias móviles

El diseño web Mobile First busca brindar mejores experiencias a quienes usan los sitios. Por tanto, es importante que desde el inicio del proyecto y antes de la creación de bocetos, se piense en que la prioridad es brindar la mejor experiencia móvil.
Crear un diseño Mobile First es crear una interfaz clara, con información de calidad y con una rápida velocidad de carga, pero también debe ser usable y accesible. Esto nos permitirá asegurarnos que la experiencia de las personas usuarias sea buena en cualquier dispositivo.
Cómo usamos los dispositivos móviles
Si pensamos en diseño para móviles debemos cuestionarnos cómo las personas acceden a la información desde estos dispositivos y, para ello, debemos centrarnos en la usabilidad.
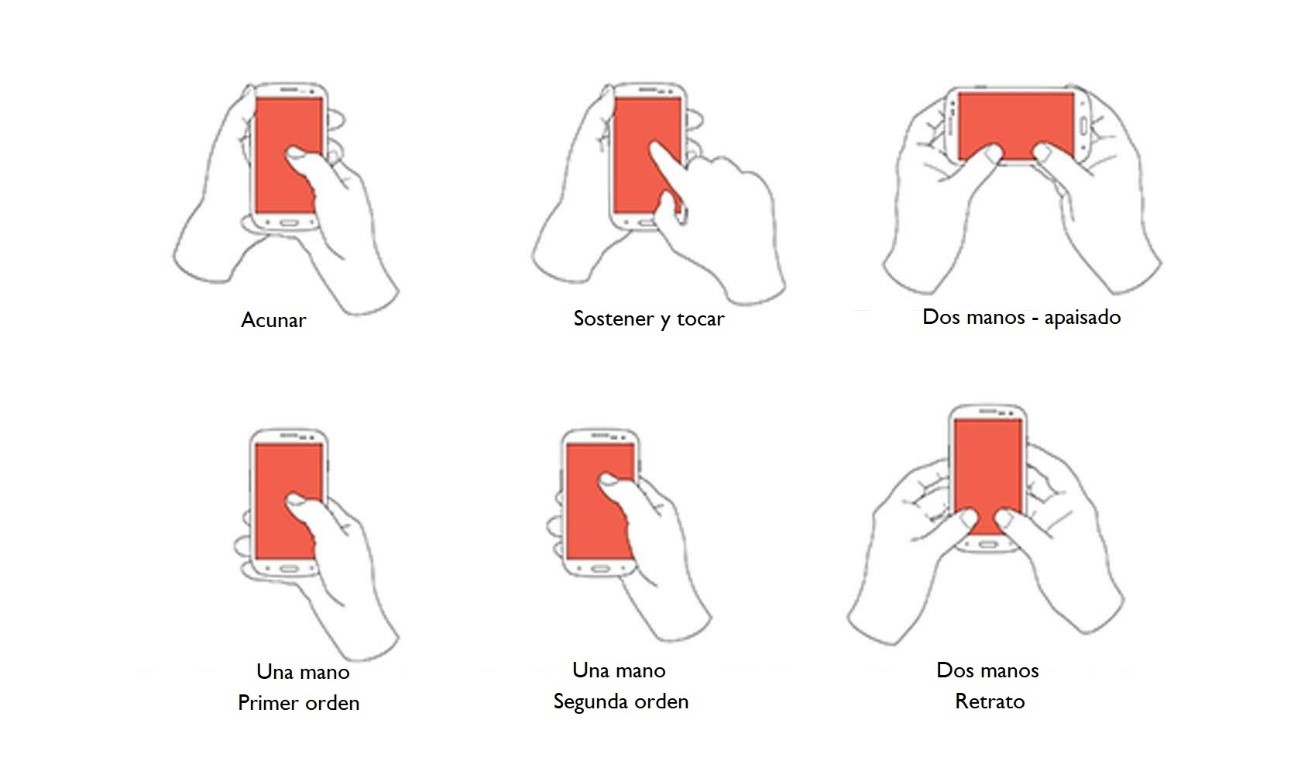
El diseñador e investigador Steven Hoober propuso en 2017 una teoría que afirma que hay por lo menos unas seis maneras distintas en que las personas usuarias pueden sostener sus teléfonos para interactuar con ellos:
- Acunar el celular con las dos manos.
- Sostener y tocar, con dos manos.
- Sostener con dos manos en formato apaisado.
- Sostener con una mano, de primer orden (se toma el celular desde más abajo).
- Sostener con una mano, de segundo orden (se toma el celular desde más arriba).
- Formato retrato, con dos manos.

Cada persona usuaria no tiene una manera única de sostener el celular, su preferencia puede variar según qué tarea esté realizando: no sostendrá el celular de igual manera al viajar en ómnibus (sentada o parada), caminar por la calle, hacer ejercicio, sostener un paraguas. Por ello, no solo debemos tener en cuenta a la persona usuaria, sino también el contexto.
Dónde las personas usan sus dispositivos móviles es tan importante como la manera en que los usan. Por tanto, es clave que investiguemos y analicemos en qué contexto podría la persona usuaria navegar en nuestra web y quién es esta persona.
La experiencia de cada persona usuaria varía si tomamos en cuenta este factor y el diseño que creemos tiene que contemplar este hecho.
Fuente: Esoldo, Christine. “La Guía Fundamental Para La Usabilidad Mobile” traducción de Yesica Danderfer, Toptal.
