Sprint 47: actualizaciones y mejoras
Informes
Listado de mejoras
1. Mantenimiento y estabilidad del portal Gub.uy, actualización de nuevas versiones de Drupal para poder actualizar a la versión 11.
2. Se trabajó en alertas transversales para los sitios, enfocándose en mejorar su optimización.
3. Se realizó una mejora en las tablas, tanto en términos de visualización para el usuario como en aspectos de accesibilidad, lo cual las hace considerablemente más inclusivas y funcionales para todas las personas.
Estilo celda 
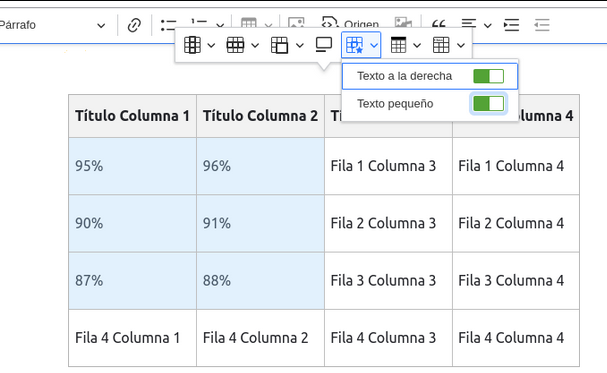
- Permite aplicar estilos a celdas individuales. Actualmente, se utiliza para mostrar texto pequeño y alineado a la derecha dentro de una celda.
Cómo usarlo
- Selecciona una o varias celdas: Haz clic y arrastra para seleccionar las celdas a las que deseas aplicar la clase.
- Hacé clic en el botón: Una vez seleccionadas las celdas, busca y haz clic en este botón:

- Aplica la clase deseada: Marcar texto pequeño y/o alineado a la de-recha según se requiera.
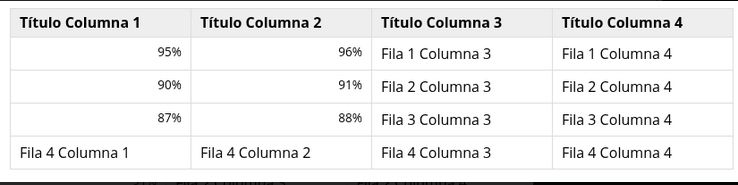
Ejemplo activar estilos a celdas individuales

El resultado visual será el texto más pequeño y pegado al borde derecho de la celda:

Controles
Ícono: ![]()
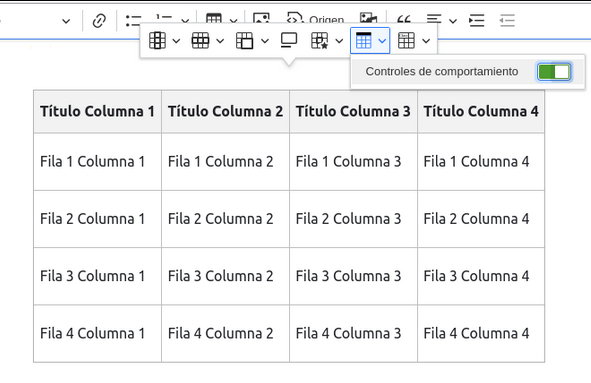
- Muestra controles adicionales en la vista móvil de las tablas, respondiendo a la necesidad de interacción específica en dispositivos pequeños.
Cómo usarlo
- Selecciona la tabla: Asegúrate de que la tabla que deseas modificar esté seleccionada o que el cursor esté dentro de ella.
- Haz clic en el botón "Controles": Esto activará la visualización de los controles móviles para la tabla seleccionada.
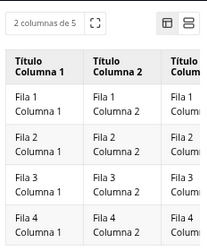
Ejemplo Activar controles

Resultado visual


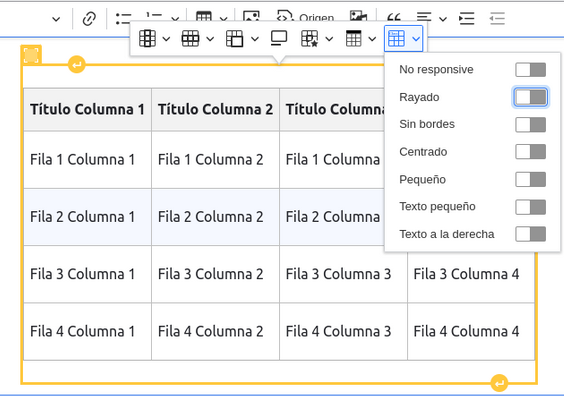
Clases
Ícono: ![]()
- Permite agregar o quitar clases a la tabla completa para modificar su apariencia visual general.
Cómo usarlo
- Selecciona la tabla: Asegúrate de que la tabla que deseas estilizar esté seleccionada o que el cursor esté dentro de ella.
- Haz clic en el botón "Clases": Esto abrirá un menú o panel con las opciones de clases disponibles.
- Activa/Desactiva las clases deseadas: Haz clic en las clases listadas para aplicarlas o removerlas de la tabla. Observa los cambios en tiempo real.
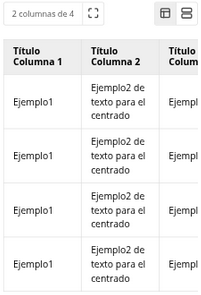
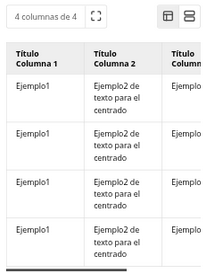
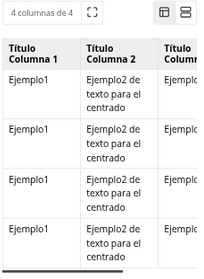
Ejemplo Activar clases

Clases Disponibles y su efecto visual
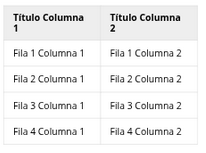
- No responsive:
Efecto: La tabla mantendrá su formato original y no se adaptará a dispositivos móviles (no se "encogerá" ni se mostrará como una lista). Cuándo usarla: Ideal para tablas muy pequeñas o con pocos datos donde la responsividad estándar no es necesaria.

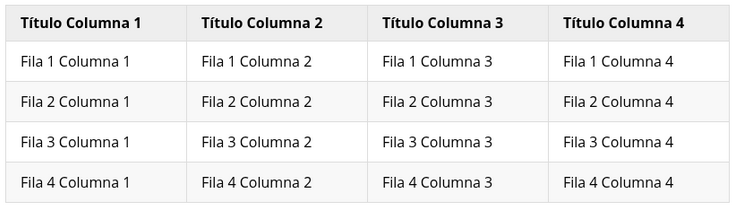
Rayado:
- Efecto: Aplica un estilo de filas alternas (una fila clara, una fila oscu-ra) para mejorar la legibilidad.
- Cuándo usarla: Recomendado para tablas con muchos datos donde diferenciar visualmente las filas ayuda a seguir la lectura.

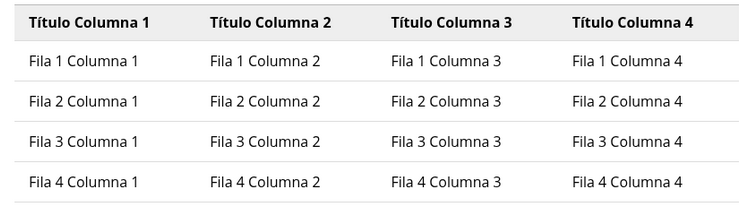
Sin bordes:
- Efecto: Elimina todos los bordes alrededor de las celdas y de la tabla misma, dando un diseño más limpio y minimalista.
- Cuándo usarla: Para tablas donde los bordes pueden saturar visual-mente o cuando se busca una integración más fluida con el resto del contenido.

Centrado:
- Efecto: Alinea el texto de todas las celdas de la tabla al centro hori-zontalmente.
- Cuándo usarla: Para tablas donde el contenido es de pocas palabras y una alineación central mejora la estética.

Pequeño:
- Efecto: Reduce el tamaño del texto en toda la tabla.
- Cuándo usarla: Cuando necesitas mostrar mucha información en un espacio limitado o cuando el texto principal de la página es más grande.

Texto pequeño:
- Efecto: Reduce el espacio a los lados de las celdas.

Texto a la derecha:
- Efecto: Alinea el texto de todas las celdas de la tabla a la derecha horizontalmente.
- Cuándo usarla: Especialmente útil para columnas de números o va-lores monetarios, donde la alineación a la derecha es estándar para facilitar la comparación.

4. Se realizó una mejora en el comportamiento del rol Editor 3x3 dentro del Minisitio Independiente. A partir de esta actualización, los usuarios con este rol ahora pueden crear bloques hijos propios al generar un contenedor del tipo Combinado. Anteriormente, solo podían seleccionar bloques hijos ya creados por otros usuarios, sin posibilidad de crear los suyos. Esta mejora amplía sus capacidades de edición dentro del Minisitio, alineando los permisos con sus necesidades operativas.
5. Se incorporó la opción "Descargar todos" (ZIP) en los contenidos que permiten subir múltiples archivos, permitiendo al usuario descargar todo el material de forma unificada.
6. Se activaron por defecto en todos los portales los siguientes contenedores sin necesidad de enviar ticket:
- Destacado con fondo multimedia
- Formato completo
- Listado destacados 4
- Galería multimedia
- Contenedor Microaccesos
7. Se habilitó la posibilidad de incluir imágenes en los Boletines, incluso en aquellos contenidos que originalmente no cuentan con imagen. El campo Imagen funciona en dos niveles:
- Imagen destacada: utilizada cuando el contenido es mostrado como destacado dentro del Boletín.
- Imagen del contenido: utilizada en la visualización del contenido como tal no destacado dentro del Boletín.
8. Se eliminó el botón "Volver a valores predefinidos" en las secciones Subhome, ya que su uso implicaba la eliminación total del contenido existente en esas secciones. Esta mejora busca prevenir pérdidas involuntarias de información y brindar mayor seguridad en la gestión de contenidos.
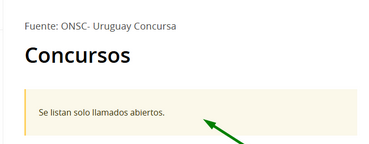
9. Se agregó una notificación visible en el listado de concursos para informar a los usuarios que solo se muestran los llamados abiertos. Esta mejora busca aumentar la claridad y transparencia dentro de la sección, evitando confusiones respecto a qué convocatorias están activas en GUBUY y cuáles en el portal Uruguay Concursa.

10. Debido a requerimientos funcionales de usuarios del sitio, se implementó la capacidad de agregar botones personalizados. Esta funcionalidad permitirá incorporar acciones específicas, como la inserción de enlaces u otras características personalizadas, optimizando la experiencia de edición y adaptándose a las necesidades particulares del proyecto.
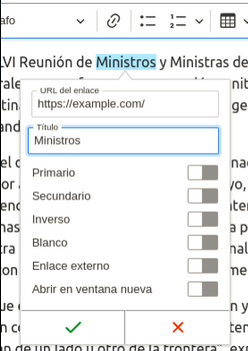
Atributos y Título en Enlaces:
El editor permite agregar un título al enlace y/o "Abrir en ventana nueva" cuando esta propiedad está marcada, el enlace se abre en una pestaña nueva del navegador.

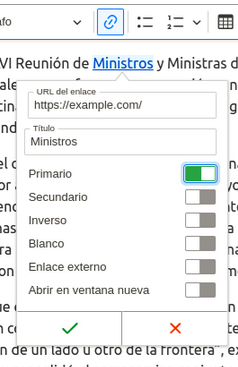
Opciones de estilo en enlaces
- Primario

Ejemplo visual

- Secundario

- Inverso

- Blanco

- Enlaces externos
Este estilo se utiliza para indicar visualmente que un enlace lleva a una página externa.

11. Se implementó una actualización que permite que las imágenes en formato JPEG al ser subidas al sitio conserven su calidad original evitando pérdidas innecesarias en el proceso de carga lo que mejora la visualización y presentación del contenido.
12. Se realizó una mejora en la visualización de las taxonomías al asumir el rol de Administrador de Organismo ya que anteriormente no se representaba correctamente la jerarquía entre elementos padre e hijo y no se mostraban los íconos de flechas necesarios para reorganizar las temáticas; con esta actualización se restablece la estructura jerárquica y se incorporan los íconos correspondientes facilitando una gestión más clara y eficiente de las categorías.
13. Se quitó el Mailto de los mail ya que no se recomienda usar enlaces: en correos institucionales por exposición al spam y ataques informáticos:
- Al estar visible en el código, la dirección puede ser detectada por programas automáticos que la usan para enviar correos no deseados o intentar suplantar la identidad de la institución.
- Falta de control sobre los mensajes: Cualquier persona puede enviar cualquier contenido, incluyendo archivos peligrosos, lenguaje inapropiado o información falsa, sin filtros ni validación previa.
Riesgo de suplantación de identidad. También, es posible que alguien envíe un correo suplantando a otra persona o entidad, lo que puede confundir a los destinatarios o facilitar engaños.
