Cómo mejorar la composición de subhomes

Del latín compositio, “composición” se define de acuerdo a la RAE como “Acción y efecto de componer”. “Componer” significa “Formar de varias cosas una, juntándolas y colocándolas con cierto modo y orden”. Por lo tanto, cuando hablamos de la composición de una home o una subhome nos referimos a la construcción de algo con varios elementos, de forma ordenada y con criterio.
Como usuarios de la web sabemos que una página es más sencilla y agradable de navegar cuando está ordenada y es visualmente atractiva. Por el contrario, cuando nos encontramos con una composición desordenada o confusa, nos genera rechazo y, por tanto, una mala experiencia.
Para poder crear homes y subhomes funcionales y atractivas es importante comprender algunas reglas básicas de composición web. A continuación, te compartimos algunas.
Consejos para mejorar la composición de subhomes
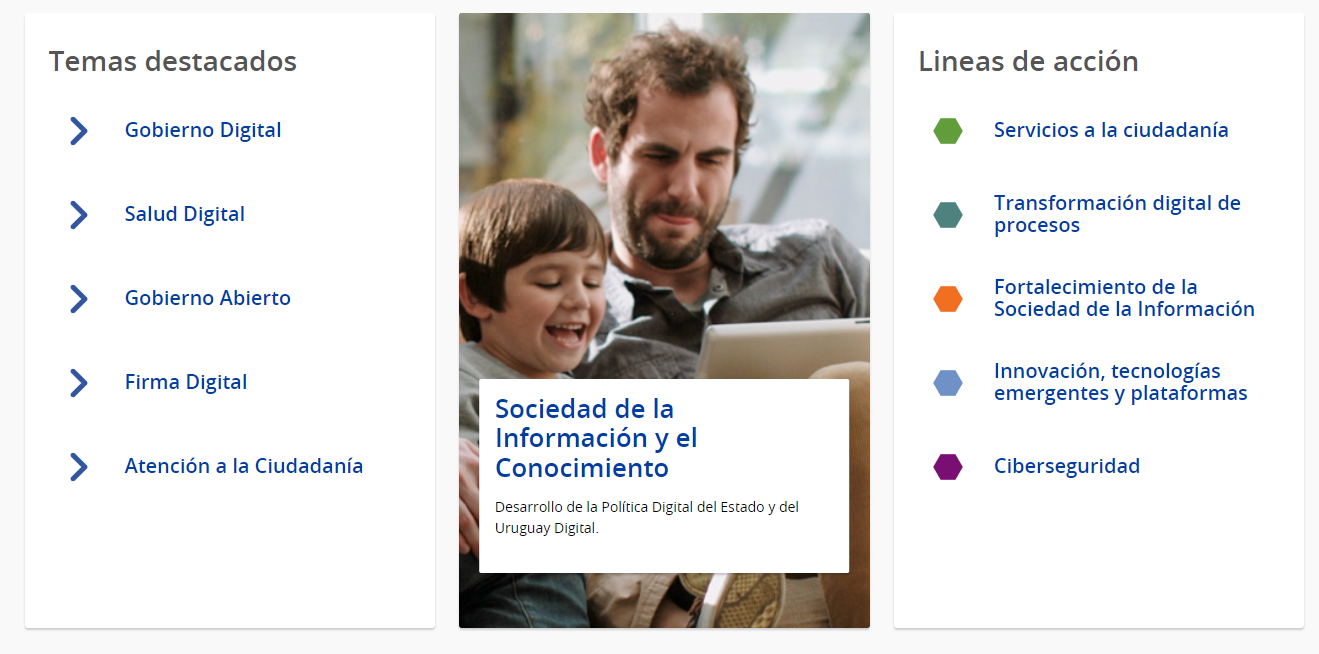
Jerarquía bien definida
La jerarquía permite una correcta lectura de los elementos de nuestra composición y es la clave para poder lograr una subhome atractiva y usable.
Para establecer una correcta jerarquía lo primero es saber qué relevancia tiene cada uno de los elementos de la composición, es decir, qué contenidos son los más relevantes. Una vez establecido el orden, lo recomendable es armar bocetos en papel para comenzar a darle sentido a nuestro diseño.
Para el armado de bocetos es importante tener en cuenta qué contenedores tenemos a nuestra disposición y cuál es el mejor para mostrar la información, de acuerdo a su relevancia, la cantidad de contenidos (enlaces) y las imágenes o íconos para ilustrarlo.
Además, se debe considerar el patrón de lectura: en occidente leemos de izquierda a derecha, por lo tanto, lo más relevante deberá ubicarse en el ángulo superior izquierdo de la pantalla.

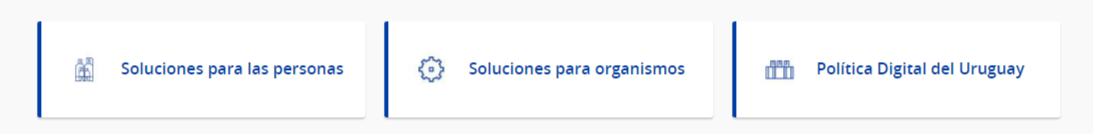
Consistencia en los íconos
Al trabajar en el armado de una home o subhome debemos tener presente que estamos manejando un lenguaje visual y, como todo lenguaje, debe mantener ciertas reglas o criterios.
Cuando utilizamos íconos para jerarquizar los contenidos y aclarar el mensaje que transmitimos con palabras, debemos mantener la consistencia, es decir, que los íconos que usemos en la subhome (y en la medida de lo posible, en toda la página web del organismo) sean de la misma especie, mantengan una única estética.
Si utilizamos íconos diferentes, se produce una sensación de desorden y podemos confundir al usuario, que se preguntará si hay diferencias entre un contenido con un tipo de ícono y otro, con un ícono diferente.
Jugar con el peso visual
El peso visual es la capacidad que tiene un elemento de una composición de atraer la mirada. Cuanto más peso visual tenga algo, más atraerá la atención. Encontrar un óptimo equilibrio entre los bloques de la subhomes solo puede lograrse a través de un buen manejo del peso visual.
Los elementos de una composición “pesan” más o menos, dependiendo de su forma, tamaño y color. Si tenemos, por ejemplo, un contenedor grande o muy colorido, y buscamos una composición simétrica, debemos encontrar otro contenedor que contrarreste ese peso y ubicarlo en la parte opuesta de la pantalla, de manera de generar equilibrio.
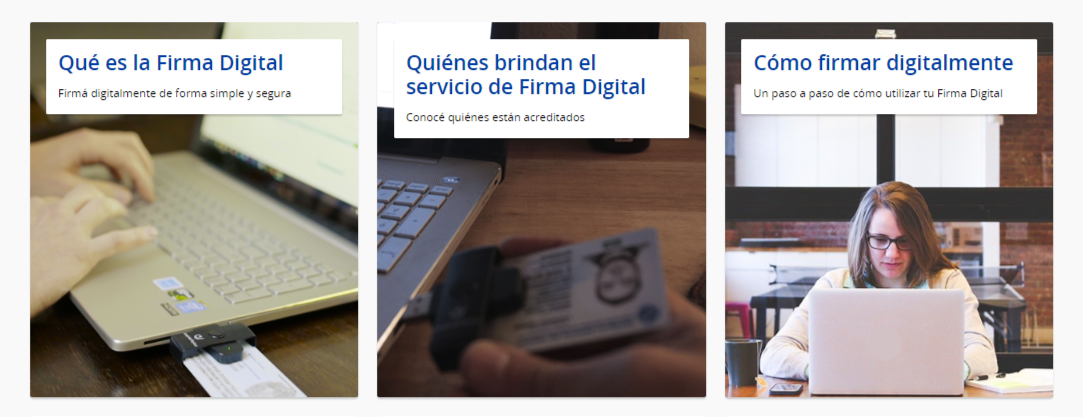
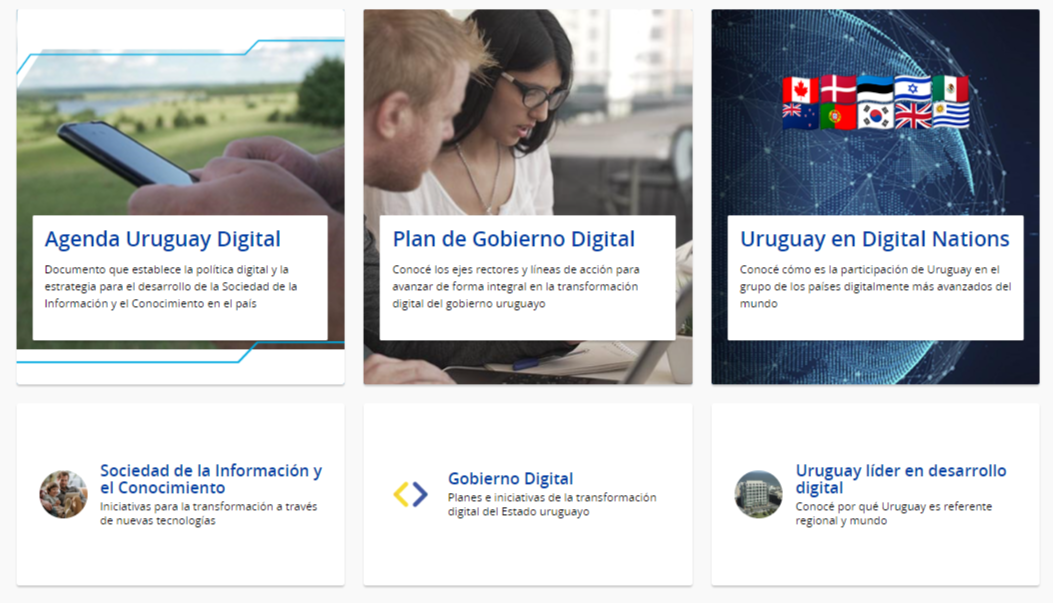
Coherencia en el uso de imágenes e ilustraciones
Los sitios web cuentan con varias páginas en la que los usuarios navegan en búsqueda de información. Si bien el contenido es distinto en cada subhome, el criterio visual debe estar unificado con un estilo coherente.
En gub.uy ya hay una paleta de colores y tipografía establecidas, lo cual nos facilita la tarea, pero es necesario definir un estilo de imágenes: por ejemplo, si serán abstractas o personificadas. También debemos considerar si usaremos ilustraciones o animaciones, que deben tener el mismo lenguaje visual.
Unificar estos criterios visuales evita que el usuario se confunda mientras navega y además, nos permite comunicar a públicos específicos, y hacer más comprensible la información que transmitimos en la web.