Evaluación automática de accesibilidad
Guía técnica
El objetivo de esta guía es presentar el proceso que corresponde a la verificación de requisitos de accesibilidad que pueden ser detectados de manera automática.
Las herramientas recomendadas en este documento son gratuitas y están disponibles en la web. Si bien algunas de ellas ofrecen la posibilidad de un servicio ampliado que requiere licenciamiento o pago, en general, las versiones gratuitas son suficientes y permiten realizar evaluaciones completas.
Pasos a seguir para la evaluación automática
La evaluación automática de accesibilidad es una actividad sencilla y de bajo costo que permite evaluar aspectos generales de un sitio o aplicación web.
Los pasos sugeridos para realizar este tipo de evaluación son los siguientes:
- Validación de estándares web
- Validar código HTML
- Validar código CSS
- Validación de WCAG
- Evaluar al menos con 2 herramientas, comparar resultados, identificar falsos positivos y falsos negativos. Registrar las advertencias que deban ser evaluadas durante la evaluación manual.
Validación de estándares web
El criterio 4.1.1 de la WCAG 2.1 consiste en “maximizar la compatibilidad con los agentes de usuario actuales y futuros incluyendo las tecnologías asistidas”, para ello es necesario la validación de estándares HTML y CSS. La utilización de código válido asegura portabilidad a distintos dispositivos y mejora la indexación en buscadores.
La W3C pone a disposición un servicio en línea gratuito para validar la sintaxis y la gramática del código HTML de documentos web y otro para validar la sintaxis y gramática del código CSS para la validación de las Hojas de Estilo en Cascada (CSS).
Validación de HTML
El lenguaje HTML está definido por especificaciones técnicas que incluyen una gramática formal y vocabulario legible por máquina. El servicio de validación de la W3C verifica un documento con respecto a esa definición.
Para acceder al servicio de la W3C, ingrese a Markup Validation Service. Este servicio permite 3 formas de validar una página:
- Ingresando la dirección de una página (Validate by URI).
- Adjuntando un archivo HTML para evaluar (Validate by File Upload).
- Copiando y pegando el código HTML a evaluar (Validate by Direct Input).
Ejemplo de resultado de validación de HTML
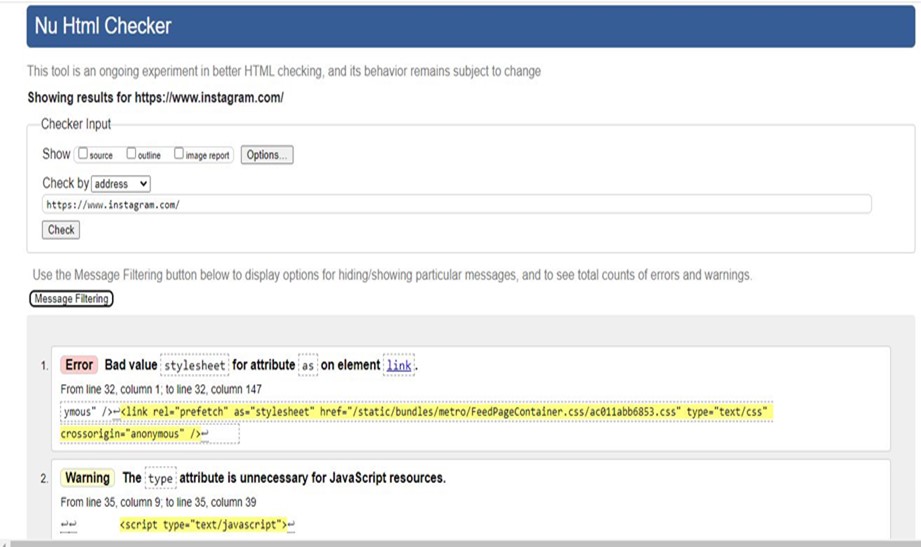
A continuación, se presenta el resultado de validar la página instagram.com. Se detalla información de errores y advertencias (warnings), junto con la ubicación dentro del código HTML.

Ilustración 1: Resultado de validar HTML de la página instagram.com
En el ejemplo, se muestra un (1) error y una (1) advertencia, indicando la ubicación y detalle de los hallazgos.
Validación de CSS
El lenguaje CSS está definido por especificaciones técnicas que incluyen una gramática formal y vocabulario legible por máquina. El servicio de validación de la W3C verifica un documento con respecto a la definición ayudando a encontrar errores comunes, errores tipográficos, o usos incorrectos de CSS.
- Para acceder al servicio de la W3C, ingrese a CSS Validation Service.
- Este servicio permite 3 formas de validación:
- Ingresando la dirección de una página (Validate by URI).
- Adjuntando el archivo CSS a evaluar (Validate by File Upload).
- Copiando y pegando el código a evaluar (Validate by Direct Input).
Ejemplo de resultado de validación de CSS
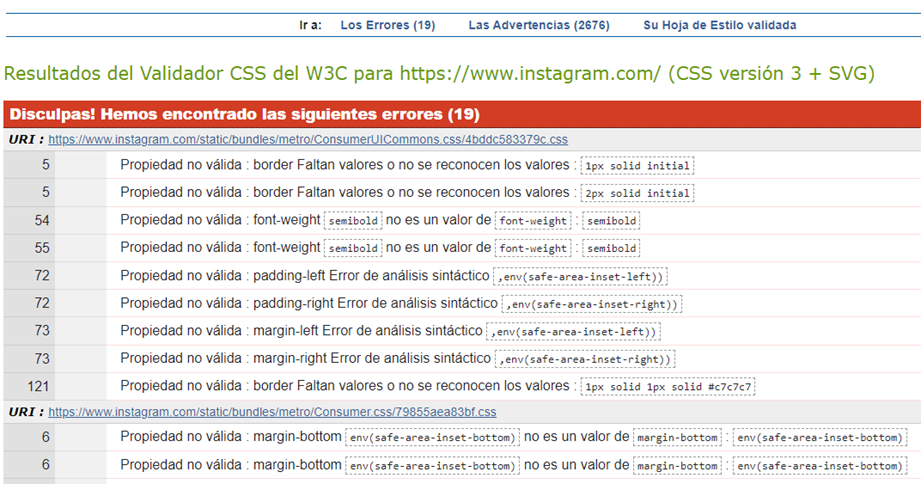
A continuación, se presenta parte del resultado de validar el CSS de la página Instagram.com. Se detalla información de errores y advertencias (warnings) para cada CCS utilizado en la página evaluada.

Ilustración 2: Resultado de evaluar CSS en la página instagram.com.
En el ejemplo, se muestran 19 errores encontrados, indicando la ubicación y detalle de los hallazgos.
Validación de accesibilidad de acuerdo con WCAG 2.1
En esta etapa se procederá con la validación de otros requisitos de conformidad que pueden evaluarse automáticamente. Se recomienda utilizar al menos dos de estas herramientas, de la comparación de sus resultados pueden detectarse falsos positivos y negativos.
Se presentan a continuación algunas herramientas disponibles para evaluar automáticamente las pautas WCAG 2.1. Con algunas de ellas existe la posibilidad de contratar el servicio de monitoreo periódico.
Total Validator
Total Validator es una aplicación de escritorio, en inglés, que realiza varias validaciones simultáneas, incluyendo:
- Validación de HTML
- Validación de CSS
- Validación automática de accesibilidad en base a WCAG 2.1
- Chequeo de enlaces rotos
Esta aplicación tiene la ventaja de no requerir que las páginas estén publicadas en internet, lo cual permite evaluar páginas que están en ambientes de desarrollo o testing.
La versión gratuita permite la evaluación individual página a página. Las versiones pagas permiten la evaluación de todas las páginas de un sitio web, disponen de una API para validación automatizada y extensiones para navegadores.
Se puede descargar desde el sitio de Total Validator.
Ejemplo de resultado de validar WCAG con Total Validator
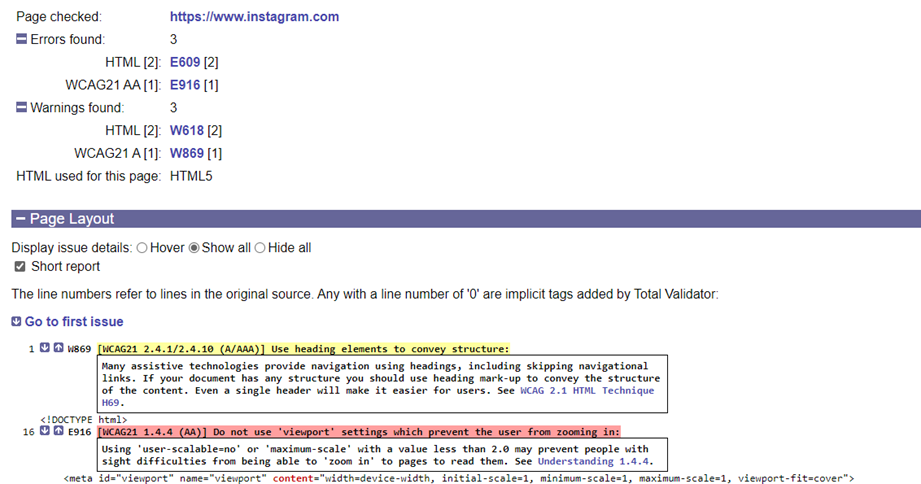
A continuación, se presenta parte del resultado de validar la página instagram.com

Ilustración 3: Resultado de validar la página instagram.com con Total Validator
Se presenta un resumen con la información de errores y advertencias (warnings) clasificados según sea de HTML o WCAG. Cada error o advertencia tiene un código que lo identifica, la descripción y el enlace a la documentación de W3C relacionada.
Luego del resumen, que indica que se encontraron tres (3) errores y tres (3) advertencias, se presenta la lista de incidentes en orden de aparición en el HTML.
Wave
Es una herramienta que permite evaluar varios aspectos de la accesibilidad de acuerdo con WCAG 2.1.
El servicio WAVE en línea requiere ingresar la dirección de la página web a evaluar, es decir una URL. Evalúa una (1) sola página, la cual debe estar publicada en internet.
Hay disponibles extensiones de WAVE para Firefox, Chrome y EDGE para probar la accesibilidad directamente en el navegador, lo que resulta útil para verificar páginas protegidas con contraseña, almacenadas localmente o dinámicas.
Acceda al sitio web de Wave.
Ejemplo de resultado de validación con extensión Wave para Chrome
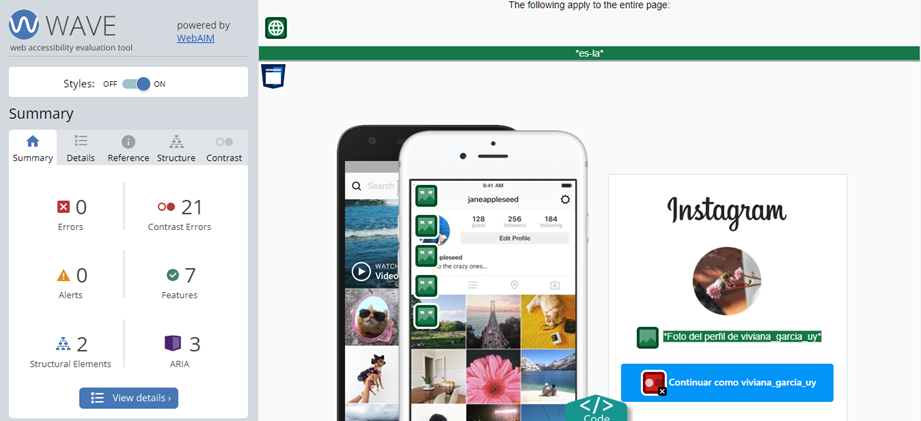
A continuación, se muestra el resultado de validar la página instagram.com utilizando la extensión para Chrome de WAVE. Los incidentes detectados se presentan clasificados por tipo, errores generales, de contraste de color, de estructura y de uso de ARIA.
 Ilustración 4: Resultado de evaluar la página instagram.com con la extensión WAVE para Chrome
Ilustración 4: Resultado de evaluar la página instagram.com con la extensión WAVE para Chrome
Este es un ejemplo que muestra la ventaja de evaluar con más de una herramienta. WAVE identificó problemas en el contraste de color entre las letras y fondos de primer y segundo plano (encontró 21 errores), mientras que Total Validator carece de esta característica y no los distingue.
WAVE además, incluye un listado de puntos a favor de la página, es decir, características de accesibilidad que cumple satisfactoriamente.
AccessMonitor
Validador de Accesibilidad Web WCAG 2.1, desarrollado por el gobierno portugués. De uso gratuito, valida de a una página publicada en internet.
Se accede en el sitio web de AccessMonitor.
Ejemplo de resultado de validación con AccessMonitor
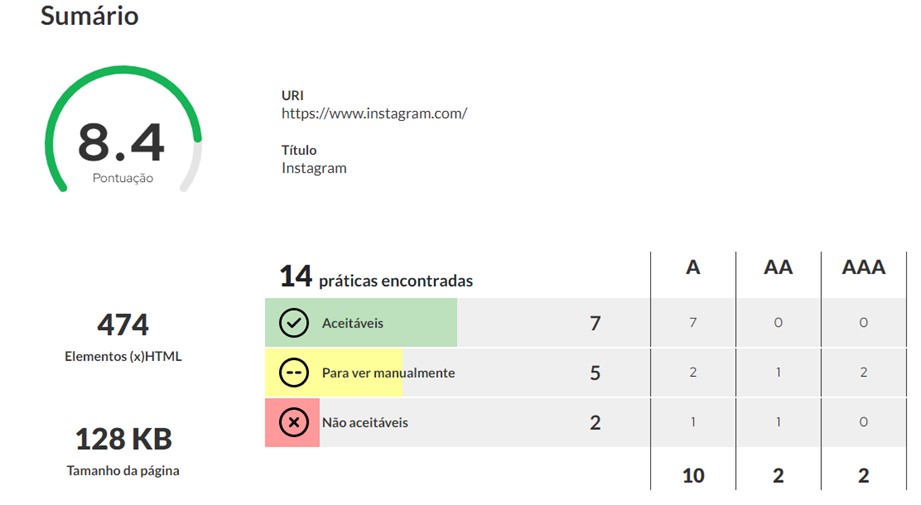
Esta herramienta presenta los hallazgos clasificados en categorías “Aceptables”, “Para ver manualmente” y “No aceptables” y por nivel de cumplimiento (A, AA y AAA).

Ilustración 5: Resumen de informe de resultado de validar la página instagram.com
El resumen del informe muestra prácticas correctas, errores y advertencias que deben ser revisadas manualmente, además de una puntuación global que otorga un valor de 1 a 10 en cuanto al cumplimiento de accesibilidad.
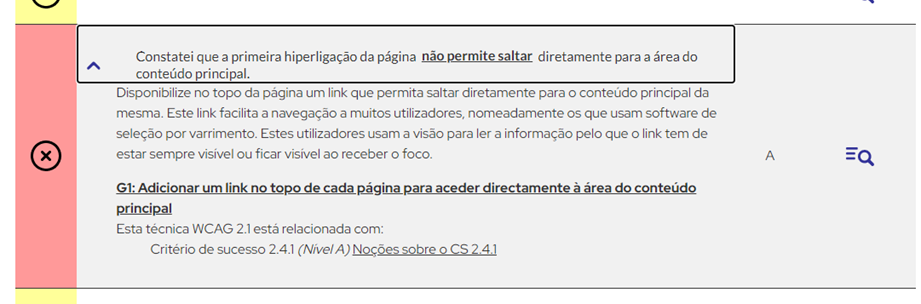
Para cada hallazgo individual, es posible visualizar información detallada, además de incluir un enlace a la información de WCAG relacionada.

Ilustración 6: Detalle de un error encontrado con AccessMonitor.
TAW (Test de Accesibilidad Web)
Es una herramienta automática en línea para analizar la accesibilidad de páginas web. El uso gratuito está limitado, se debe verificar página a página, permitiendo utilizar el servicio una vez cada 20 segundos como mínimo. Además, las páginas a evaluar deben estar públicas en internet.
Para evaluar un sitio completo requiere la contratación del servicio.
Se accede en el sitio web de TAW.
Nota: actualmente esta herramienta valida solo WCAG 2.0, es de esperar que sea actualizada y a futuro valide WCAG 2.1.
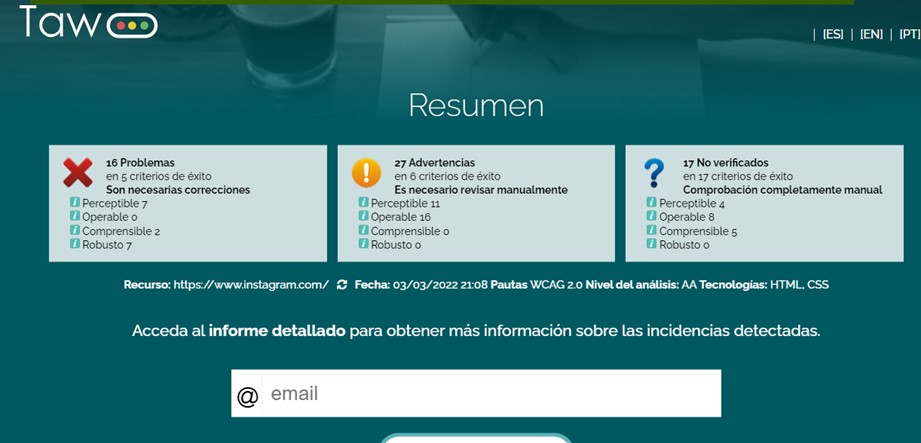
Ejemplo de resultado de validación con TAW
El resultado de la validación con TAW muestra un cuadro de resumen con la cantidad de problemas, advertencias y criterios que no se pudieron comprobar y los clasifica según el principio de accesibilidad que corresponde.

Ilustración 7: Resumen de resultados de evaluar la página instagram.com con TAW.
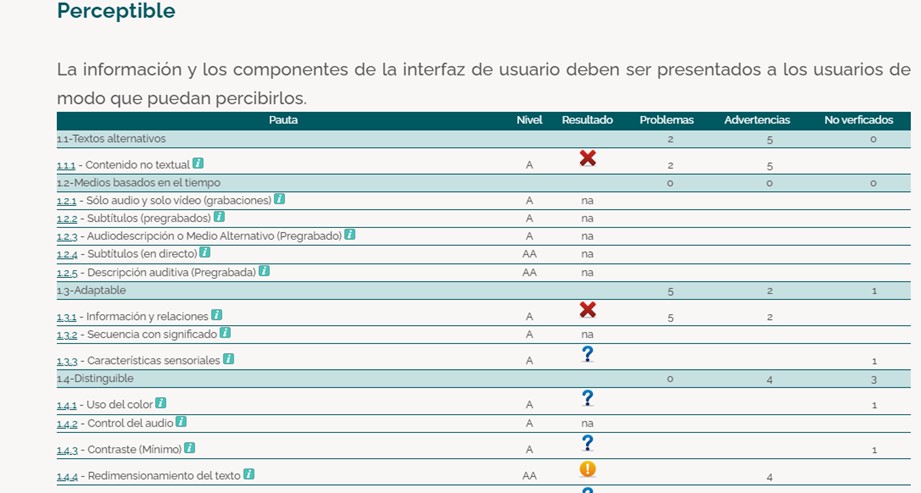
El informe detallado está organizado por principio de accesibilidad y muestra los criterios, el nivel al que corresponden, el resultado de la evaluación y las cantidades de problemas, advertencias y puntos no verificados. En la ilustración se visualiza el resultado para el principio “Perceptible”.
A partir del informe detallado, es posible acceder a la información de W3C sobre cada uno de los criterios. El usuario tiene la opción también de enviar el informe detallado por correo electrónico.

Ilustración 8: Informe detallado con el resultado para los criterios del principio "Perceptible"
Otras herramientas
La W3C publica una lista de herramientas disponibles, junto con un resumen de sus características.
Acceda al listado completo de herramientas de evaluación de accesibilidad. Algunas de estas herramientas permiten realizar evaluación automática y otras son un complemento para la evaluación manual.
