2.Trabajando en TimelineJS
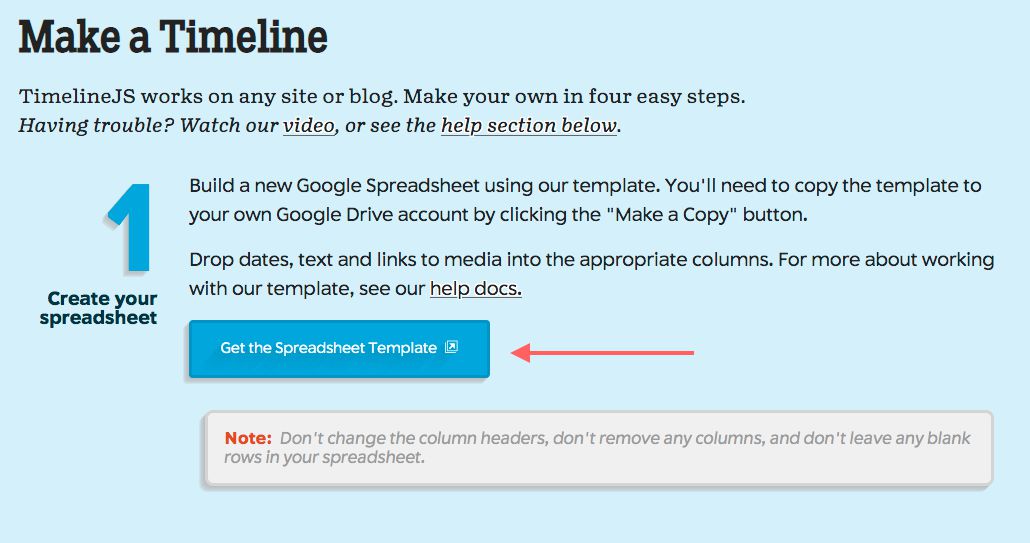
- Ir a TImelineJS y crear una timeline haciendo clic en el botón “make a timeline.
- Crear una copia de la hoja de cálculo de ejemplo.

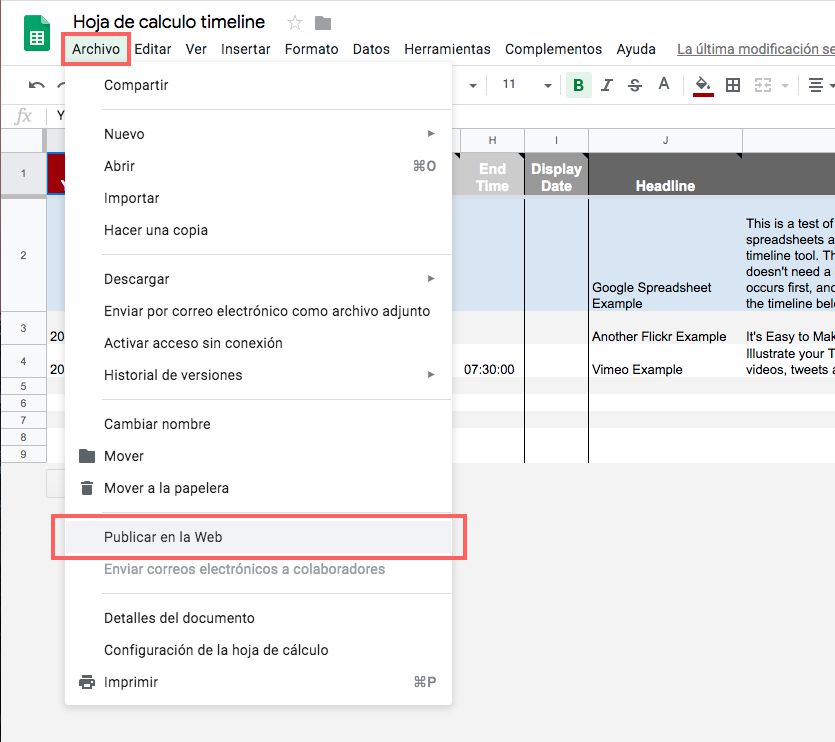
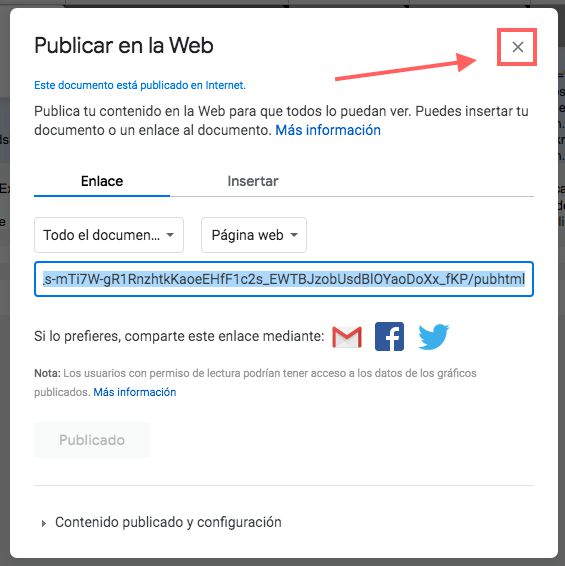
- Luego publicar el documento en la web para que la herramienta Timeline pueda acceder a él. Ir a: Archivo -> Publicar en la Web.

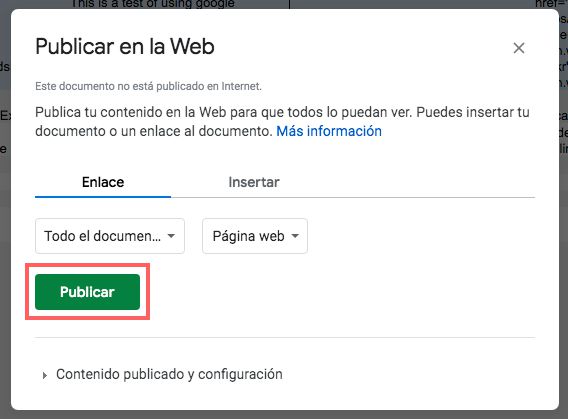
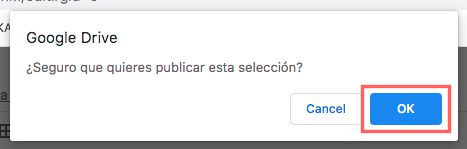
- Clikear en “Publicar”, luego en “Ok” y por último cerrar el cuadro de diálogo.



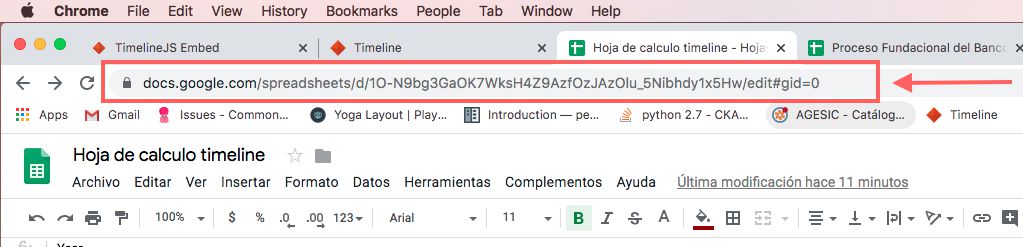
- Luego copiar la URL de la hoja de cálculo.

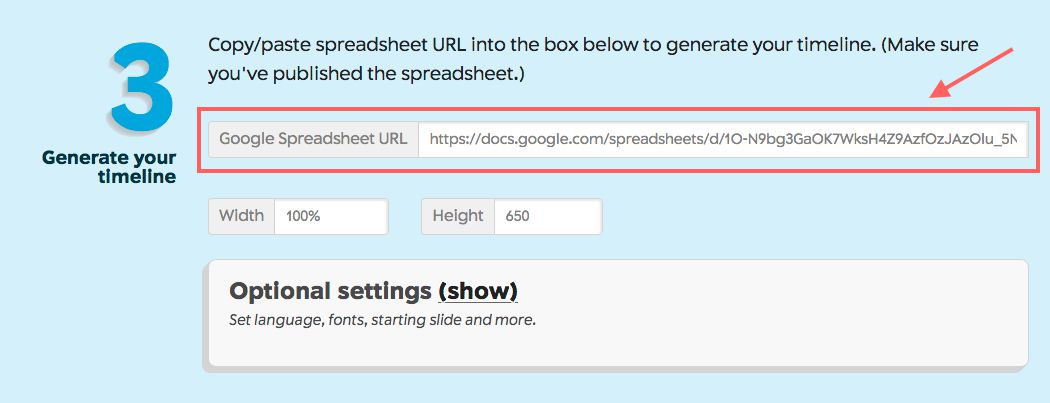
- Y pegarla en el paso 3 en la página de Timeline:

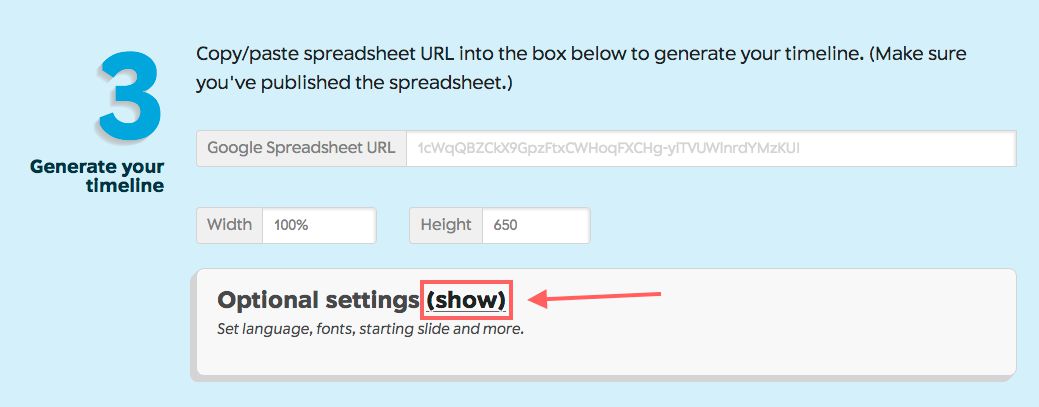
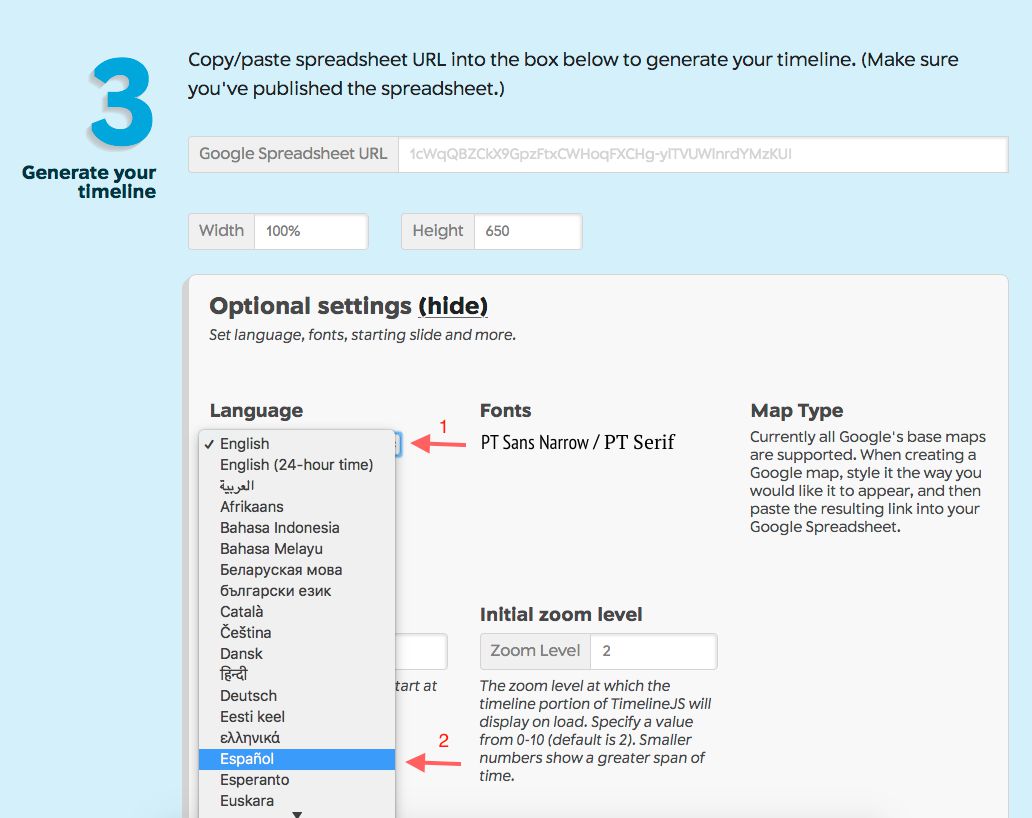
- En el paso 3 se puede cambiar el idioma por defecto de la línea de tiempo, abriendo las optional settings y seleccionando el idioma en “Language”.


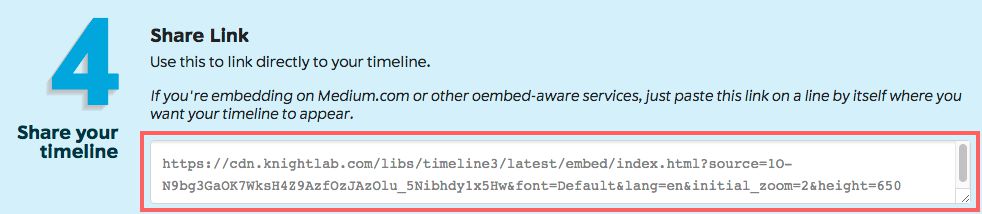
- ¡La línea de tiempo ya fue publicada! En el paso 4 se obtiene el link a la misma.

- Hasta el momento la línea de tiempo solo contiene datos de ejemplo. Para cambiarlos y agregar los eventos deseados, se los debe agregar en la hoja de 6 cálculo.
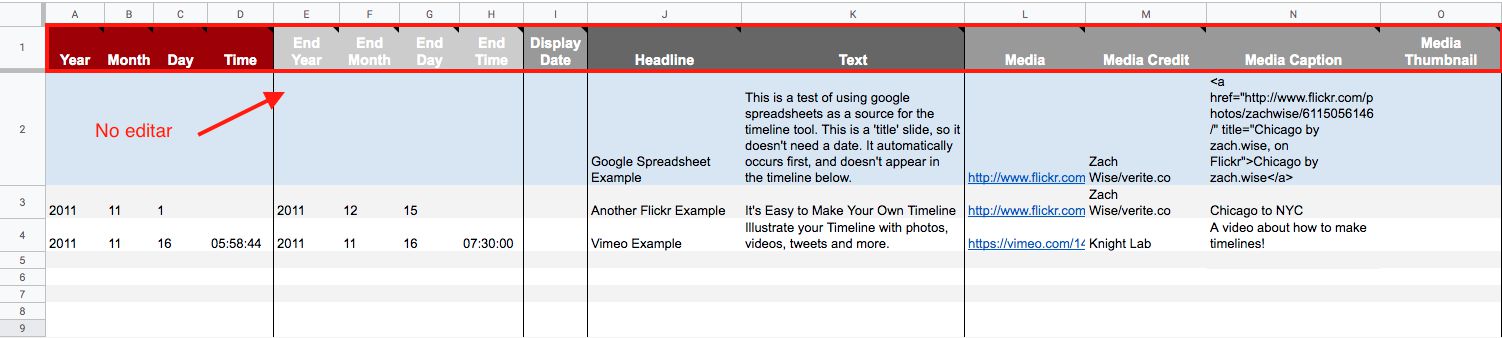
Importante: No cambiar la primera fila (headers) del documento ya que ésta es utilizada por el programa para crear la línea de tiempo y cualquier cambio generaría un error.

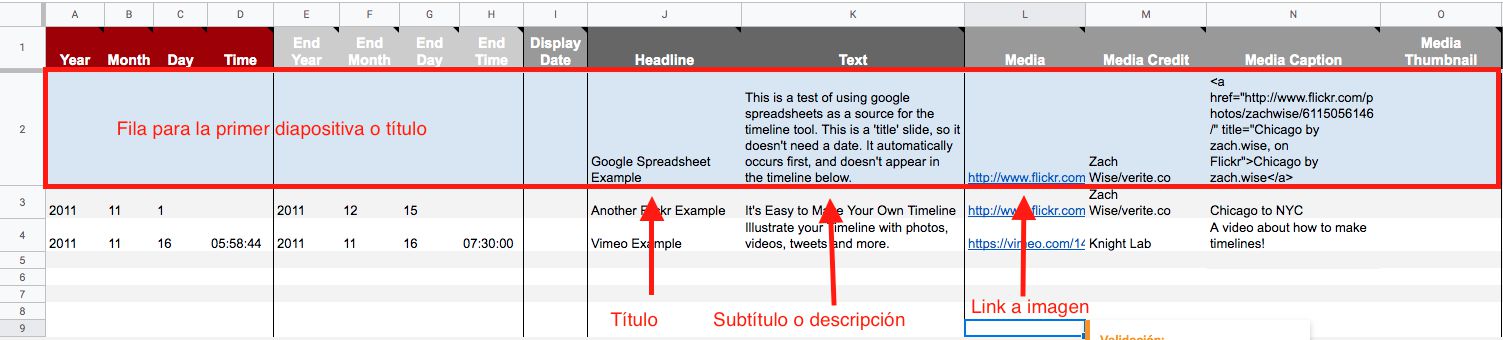
- En la segunda fila se encuentra el título de la línea de tiempo. El campo “Headline” corresponde al título. El campo “Text” corresponde a la descripción o subtítulo. En el campo “Media” se puede ingresar un link a una imagen, la cual se mostrará al lado del título.

- El campo “Media credit” corresponde a los créditos de la imagen, debajo de ésta aparecerá lo que se ingrese (por ejemplo “Diario El País”).
- En “Media caption” se puede ingresar una descripción de la imagen.
- En cualquiera de estos campos se puede asignar al texto un hipervínculo. Para lograr esto ingresar el siguiente texto en el campo, cambiando “[LINK]” por el link deseado, “[DESCRIPCIÓN]” por una descripción del link, y “[TEXTO DEL LINK]” por el texto que se desea que aparezca en pantalla: < a href = [LINK] title = “[DESCRIPCIÓN]” >[TEXTO DEL LINK] < /a >
