Estructura básica de un formulario
Elementos de un formulario
Un formulario se divide en los siguientes elementos:
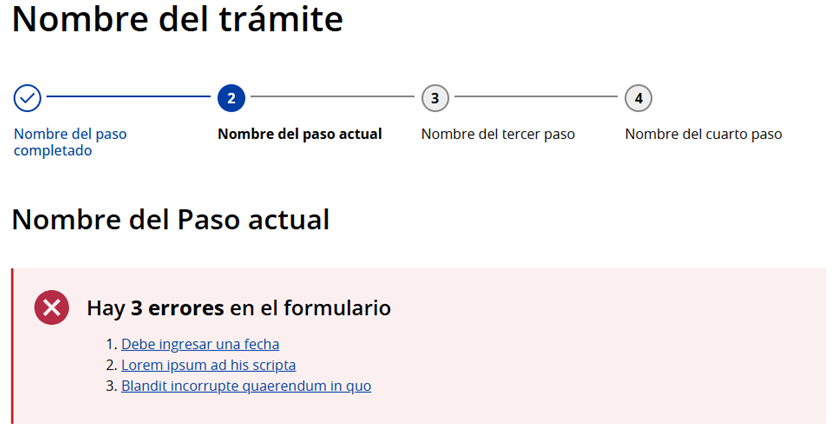
- Título: describe el contenido, desde el primer paso hasta el último. Figura en todos los pasos sin modificaciones.
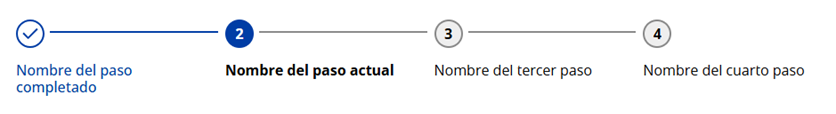
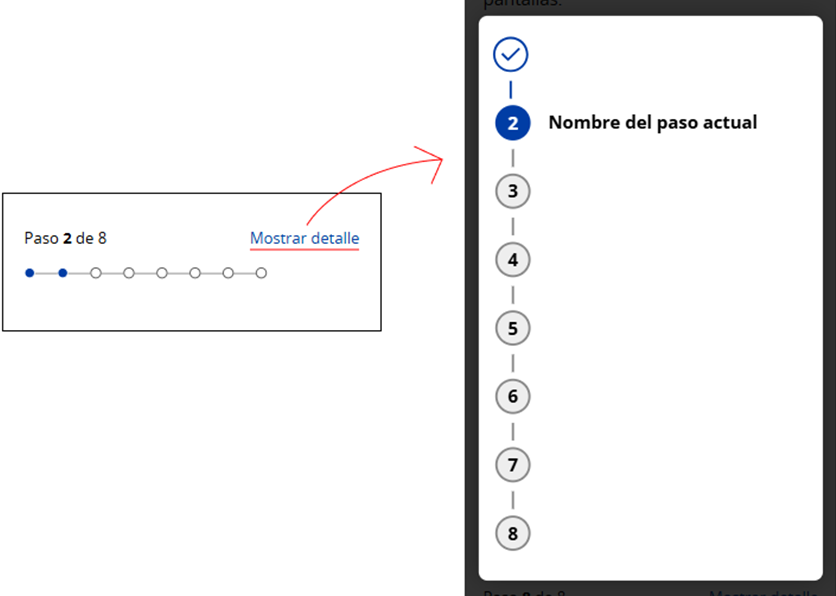
Pasos: los pasos son una guía para ubicar a la persona, no tienen una exigencia de exactitud y precisión. Son útiles para dar una idea de la extensión total del formulario y del nivel de avance actual. Si bien pueden tener un enlace para poder navegar, en general, no son la mejor herramienta para ello, salvo que se diseñen específicamente con ese fin.
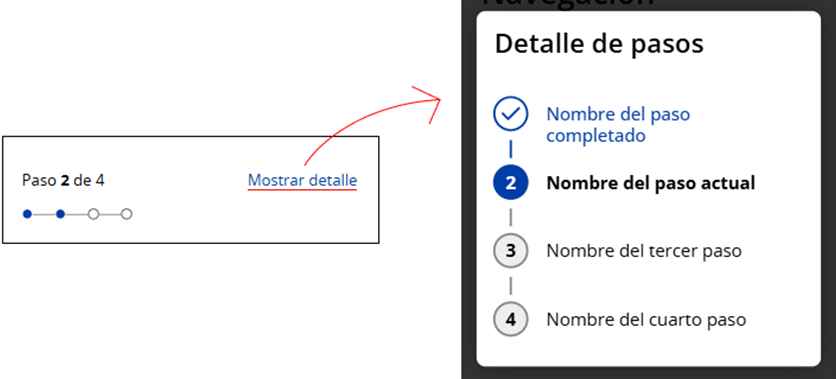
En la versión de escritorio, indica la cantidad total de pasos y una pequeña descripción de cada uno. En la versión móvil indica únicamente la cantidad total de pasos, porque la pantalla es más pequeña y no cabe toda la información.
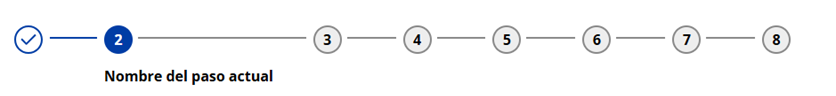
Pasos versión escritorio

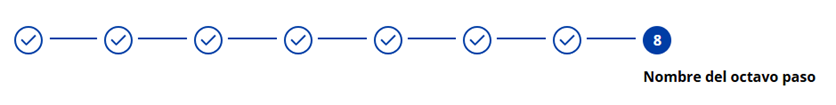
Si hay más de 4 pasos, El único nombre que se muestra es el del paso actual.

La línea de pasos va cambiando de aspecto según su estado

Pasos versión móvilSe repite la lógica de la versión de escritorio, con una visualización adaptada a la pantalla.


- Nombre del paso actual: describe el paso actual dentro de todo el proceso. Es distinto del título del formulario y varía para cada paso.

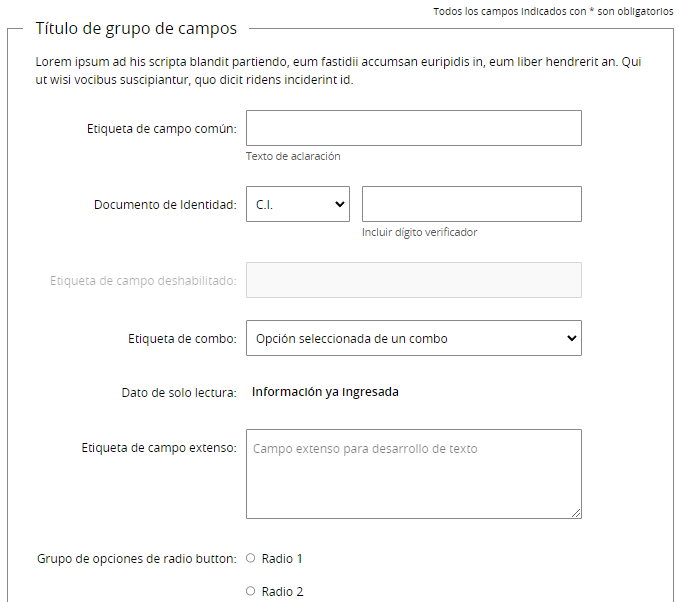
- Grupo de campos: representan una agrupación lógica de campos dentro de un paso. En escritorio, están enmarcados con un recuadro y llevan un título de grupo alineado. En móvil, para optimizar el espacio, se elimina el cuadro, agrupando los campos por el título y el uso del espacio en blanco.

No hay un número máximo de campos para incluir en un grupo, pero es importante cuidar que las agrupaciones sean razonables para la persona que lo utiliza y que cada uno de los pasos se mantenga en todo momento equilibrado.
- Acciones: todas las acciones del formulario se encuentran al pie. Una sola de ellas, se debe resaltar siempre con el formato de botón que indique la acción a ejecutar por omisión. Las demás acciones se muestran como vínculos o como botón de acción secundaria. Deben tener siempre una apariencia clara de elementos de menor jerarquía. La tecla "Enter" del teclado físico, o su equivalente en el teclado virtual del móvil, tiene que funcionar en todos los casos de la misma forma que realizar clic en el botón de la acción por omisión del formulario.

El formulario del ejemplo tiene un estilo minimalista, focalizado en resaltar la estructura de un buen formulario digital. El estilo se puede adaptar a las necesidades y lineamientos estéticos de cada solución digital. Sin embargo, esta tarea debe ser realizada de tal forma que siempre sea posible ver con facilidad los elementos que componen el formulario.
