Componentes del formulario y sus usos
El criterio de usabilidad más importante respecto de un formulario es que su complejidad crece exponencialmente con el aumento del número de campos que contiene, por lo que es recomendable reducir la cantidad de campos al mínimo imprescindible.
La situación ideal es aquella en que se solicita a la persona solamente los datos obligatorios, y aquellos opcionales que aportan la información adicional necesaria, por ejemplo, el número de apartamento en una dirección.
Muchas veces se realizan esfuerzos en el diseño y el impacto en la usabilidad no se compara con la que se obtendría quitando 4 o 5 campos innecesarios. Es importante, antes de comenzar con el diseño, analizar uno por uno los campos para validar los que realmente aportan valor.
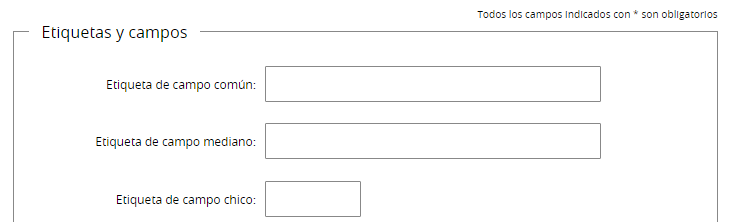
Las etiquetas deben describir el significado de cada campo en los términos de la persona que lo utiliza, inclusive, si esto implica una supuesta imprecisión desde el punto de vista de la nomenclatura interna de la organización.
Para una mejor relación etiqueta-campo y una mejor utilización del espacio en escritorio, se debe ubicar la etiqueta a la izquierda del campo, alineada a la derecha. En aquellos casos con una larga lista de campos en los que la persona tiene que leer, pero que tiene baja probabilidad de llenar, como en la lista de enfermedades que se preguntan a un donante de sangre, se recomienda alinear a la derecha las etiquetas para facilitar la lectura.

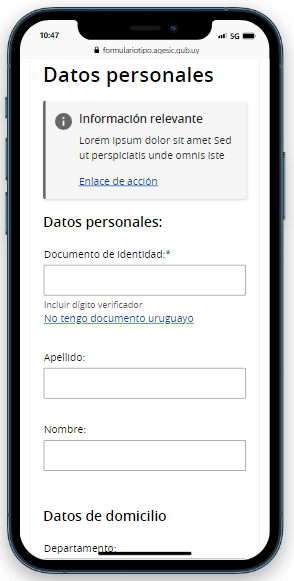
En la versión móvil, por razones de espacio, las etiquetas se mueven arriba de los campos. Para evitar confusiones, en estos casos, es importante que la distancia con el campo anterior sea visiblemente mayor en relación a la distancia con el campo que refiere la etiqueta.

Las etiquetas no deben estar ubicadas dentro del campo, porque desaparece al acceder al campo. Lo mismo ocurre cuando el campo está lleno; el formulario completo se transformaría en un formulario sin etiquetas.
Existen algunos mecanismos que mueven las etiquetas o las modifican a medida que la persona avanza en el formulario, por ejemplo: colocan las etiquetas dentro del campo y las mueven arriba cuando la persona accede y llena el campo. Si bien no hay contraindicaciones en su uso cuando no agregan demasiado movimiento que pueda alterar la interacción y distraer a la persona de la tarea principal, no implican una mejora en la usabilidad.
