Campos
- Usabilidad en los campos
El criterio de usabilidad más importante respecto de un formulario es que su complejidad crece exponencialmente con el aumento del número de campos que contiene, por lo que es recomendable reducir la cantidad de campos al mínimo imprescindible.
La situación ideal es aquella en la que se soliciten a la persona únicamente los datos obligatorios y aquellos opcionales que realmente tienen sentido, como por ejemplo, el número de apartamento en una dirección.
Muchas veces se realizan esfuerzos en el diseño y el impacto en usabilidad no se compara con la que se obtendría quitando 4 o 5 campos innecesarios. Es importante, antes de comenzar con el diseño, analizar uno por uno los campos para validar aquellos que realmente aportan valor.
- Campos y sus etiquetas
- Un campo de texto debe tener todas las propiedades de un campo de este tipo en HTML: escribir, copiar, cortar, editar, arrastrar, pegar, etc., con la única excepción de los casos en los que la seguridad imponga restricciones.
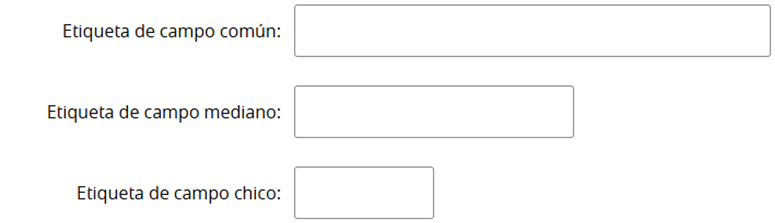
- Es deseable que los campos de texto tengan tamaños similares, inclusive si la cantidad de texto a introducir no es la misma. Dar a cada campo un largo distinto da una impresión de desorden. Si hay mucha variación, elegir dos o tres largos como máximo.

- El valor del campo es siempre más importante que la etiqueta, por lo que, si el tipo de letra de uno y de otro son distintos, se debe resaltar el contenido. Es un error frecuente encontrar etiquetas en negrita y campos con texto pleno.
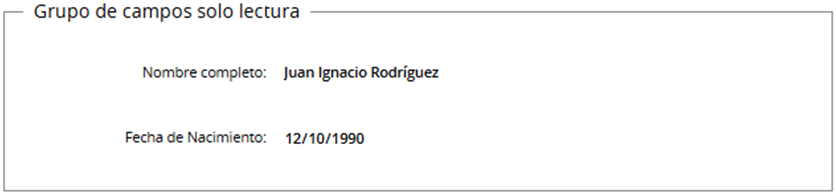
- Para incluir información solo de lectura no se deben utilizar campos (aunque estén deshabilitados). En esos casos, se debe utilizar siempre texto.

- Dotar de flexibilidad a los campos de texto para que admitan los datos en cualquier formato. Por ejemplo:
- Un campo para introducir el número telefónico debería admitir paréntesis, guiones, espacios.
- Un campo para introducir importes debería admitir decimales con punto, coma, etc.
- Un campo para ingresar número de documento debería admitir puntos y guiones.
El sistema debe descartar lo que no corresponde y quedarse con el dato, sin necesidad de una acción adicional por parte de la persona.
- Otra opción para este tipo de campos es utilizar una plantilla que muestre la estructura, preferiblemente si permite ingresar también los caracteres especiales. Por ejemplo, la cédula se puede ingresar con o sin puntos y con o sin guion.
- Las etiquetas deben describir el significado de cada campo en los términos utilizados por la persona, incluso si esto implica una supuesta imprecisión desde el punto de vista de la nomenclatura interna de la organización.
- Para una mejor relación etiqueta-campo y una mejor utilización del espacio en escritorio, se debe ubicar la etiqueta a la izquierda del campo, alineada a la derecha de la pantalla. Si se trata de una larga lista de campos en los que la persona tiene que leer, pero tiene baja probabilidad de llenar, como en la lista de enfermedades que se preguntan a un donante de sangre, se recomienda alinear las etiquetas a la derecha para facilitar la lectura.

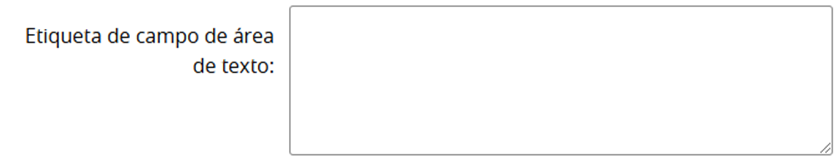
En campos multilíneas, la etiqueta va a una distancia vertical del borde superior, equivalente a la que tiene en un campo de una sola línea.
En la versión móvil, por razones de espacio, las etiquetas se mueven arriba de los campos. Para evitar confusiones, en estos casos, es importante que la distancia con el campo anterior sea visiblemente mayor en relación a la distancia con el campo que refiere la etiqueta.
- Las etiquetas no deben estar ubicadas dentro del campo, porque desaparece al acceder al campo. Lo mismo ocurre cuando el campo está lleno. De esta forma, el formulario completo se transformaría en un formulario sin etiquetas.
- Existen algunos mecanismos que mueven las etiquetas o las modifican a medida que la persona avanza en el formulario, por ejemplo: colocan las etiquetas dentro del campo y las mueven arriba cuando la persona accede y llena el campo. Si bien no hay contraindicaciones en su uso cuando no agregan demasiado movimiento que pueda alterar la interacción y distraer a la persona de la tarea principal, no implican una mejora en la usabilidad.
