Combos, checkboxes y radiobuttons
- Evitar que los combos recarguen la página para rellenar otros campos, pero cuando así sea, asegurarse de que el formulario conserva el mismo estado que tenía antes de recargar la página: con los mismos campos visibles o activos, y que todos los campos conservan exactamente los mismos datos que antes de la recarga.
- Si se utilizan combos o radiobuttons, seleccionar una opción por omisión, asegurándose de que sea la más probable, como por ejemplo “Uruguay” en el caso del país. Evalúe siempre en estos casos si es necesario incluya una opción "Otro" o "Ninguna".
- Evitar incluir opciones sin sentido, como las largas listas de idiomas o países. En caso de que haya una lista larga de opciones válidas, pero de muy baja probabilidad, separarlas de las pocas opciones altamente probables y colocar estas al principio de la lista.
- Si se utiliza un checkbox para presentar una única opción que no es obligatoria (recibir publicidad, aceptar unas cláusulas) no marcarla por omisión.
- Si se utilizan radiobuttons asegurarse de que todas las opciones son mutuamente excluyentes.
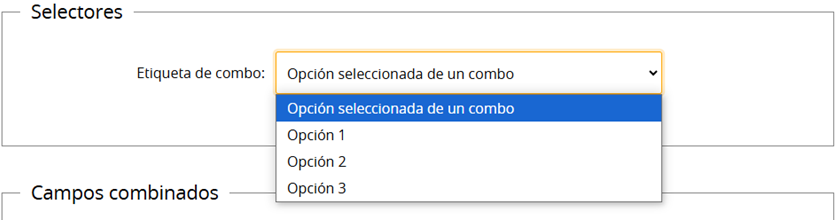
- Siempre es preferible utilizar radiobuttons en vez de combos.
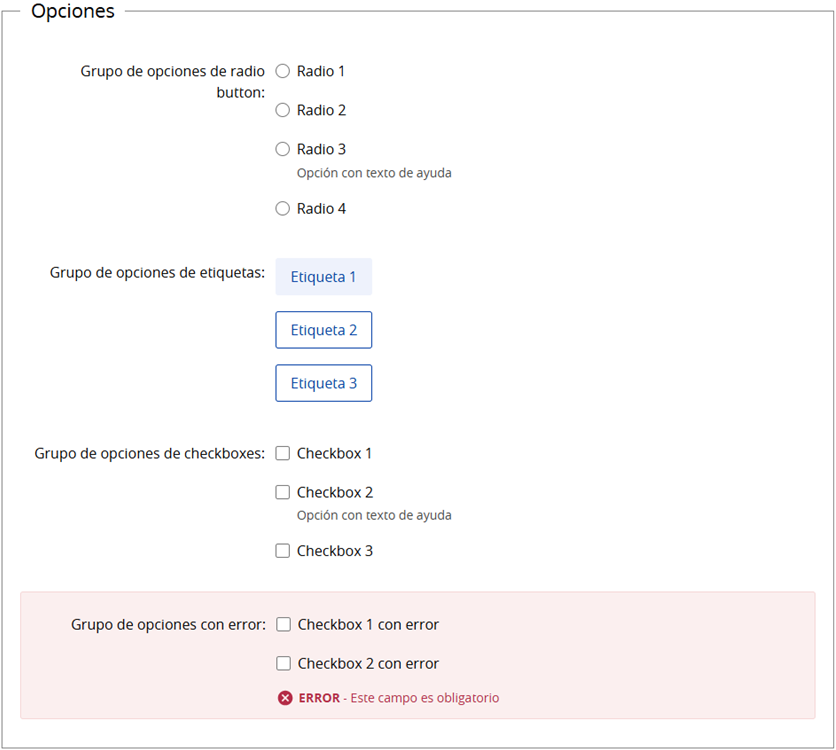
Si un radiobutton tiene más de dos respuestas, colocarlas en vertical, unas debajo de otras alineadas a la izquierda con las etiquetas a la derecha.
Los campos y sus etiquetas: criterios básicos
“En listados de opciones como checkboxes o radiobuttons la etiqueta va centrada verticalmente con el primer elemento.

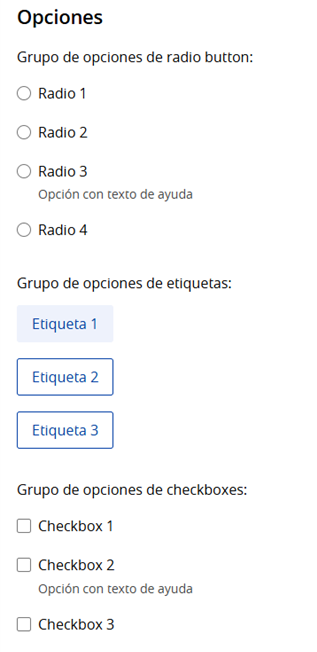
En móvil, la etiqueta va alineada con las otras etiquetas y los campos llevan una pequeña sangría que los mueve unos píxeles hacia la derecha.

Es preferible usar checkboxes y radiobuttons a combo boxes y listas desplegables, porque las opciones están visibles de forma simultánea sin necesidad de acciones adicionales. Cuando son más de siete y desbordan un espacio razonable, se pueden reemplazar.

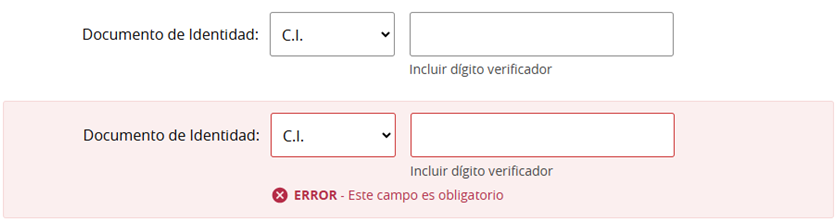
En algunos casos, es posible combinar campos para datos estrechamente relacionados, como la información del documento de identidad. Por ejemplo, se puede utilizar un menú desplegable para seleccionar el tipo de documento y un campo de texto para ingresar el número correspondiente.