Organización, agrupación y formato
Cuando en un formulario hay muchos campos, más de ocho como regla básica, generar grupos de campos hace más fácil la interacción. La persona completa los campos en etapas y puede manejar con más solvencia su mapa mental del proceso. Para que esta agrupación se entienda, los campos que pertenecen a un grupo deben tener una lógica o tema común.
Dentro de cada grupo deben incluirse entre cinco y seis campos relacionados por su naturaleza y contenido.
Dentro de cada grupo, es deseable que los campos tengan tamaños similares, sin que esto implique que la cantidad de datos a introducir sea la misma. Esta definición afecta la asociación visual entre el tamaño del campo y el largo de los datos que admite. El criterio adoptado es que el equilibrio visual genera una percepción de facilidad de uso que compensa la pérdida.
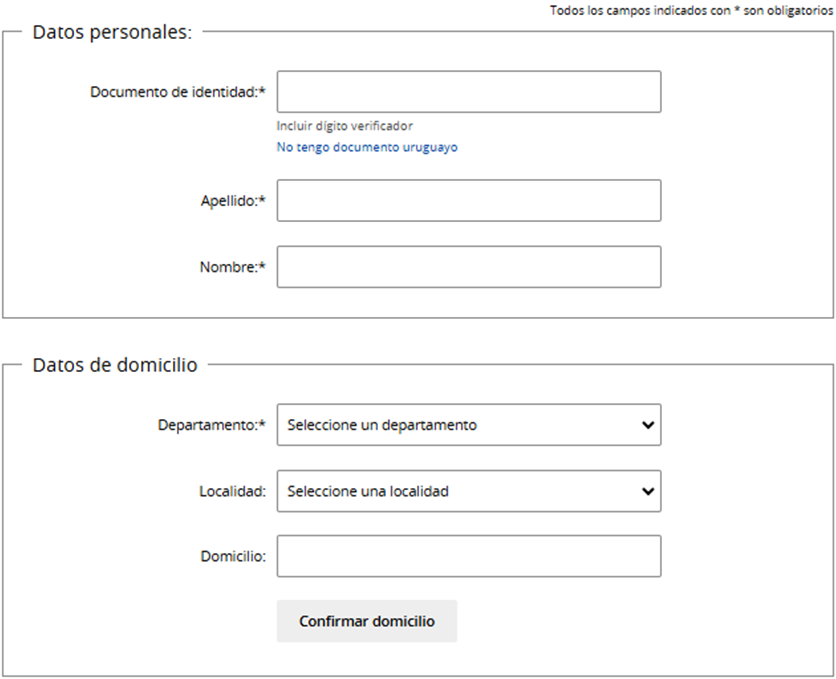
Es importante proporcionar un diseño ordenado, con las etiquetas y los campos alineados verticalmente.

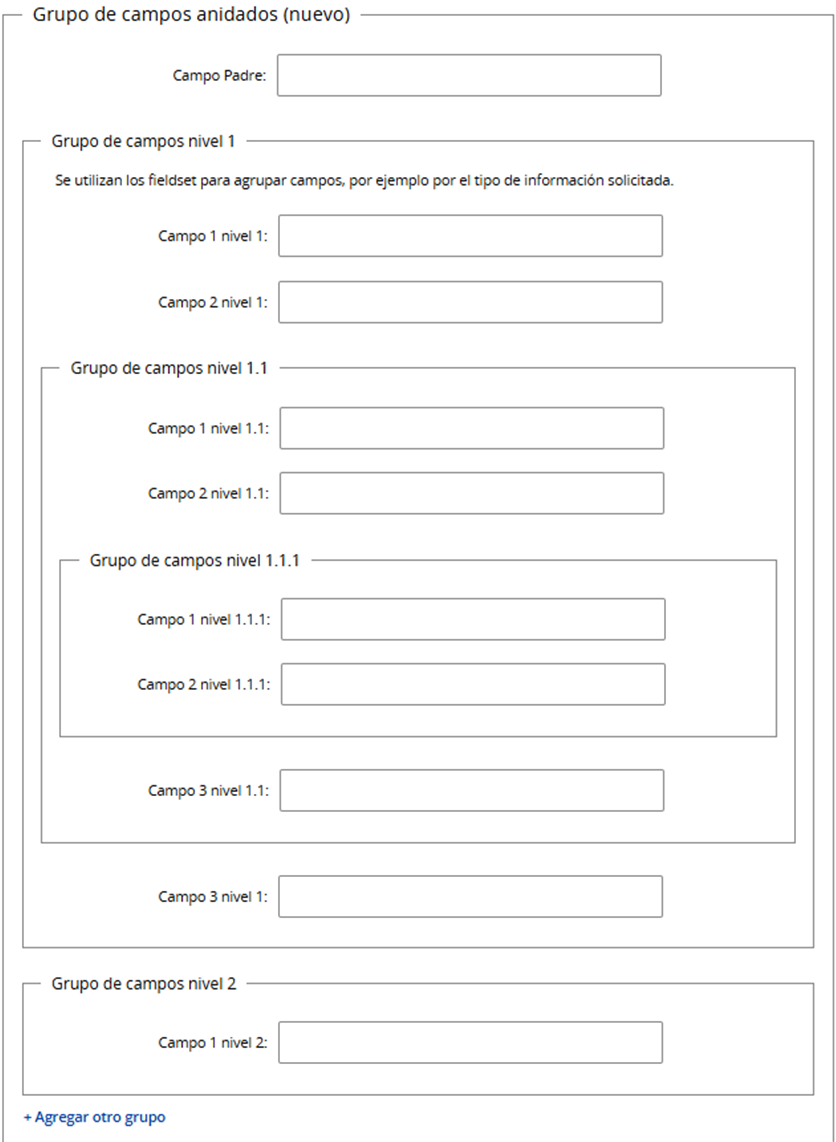
Agrupación
El formulario está diseñado utilizando una estructura lógica de agrupación jerárquica. Cada nivel agrupa campos relacionados, permitiendo organizar la información de manera clara y escalonada. El campo principal actúa como el nivel más alto, seguido de grupos que subdividen la información en categorías específicas. Estos grupos pueden contener subgrupos anidados para desglosar aún más los datos según su relación. Este enfoque facilita la comprensión, el orden y la reutilización de los campos según el contexto o tipo de información requerida.

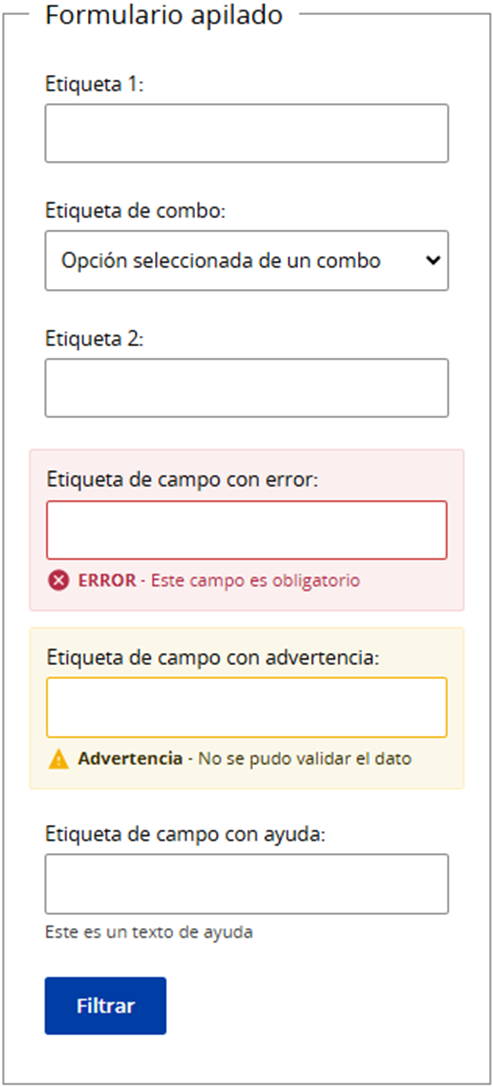
Formularios apilados
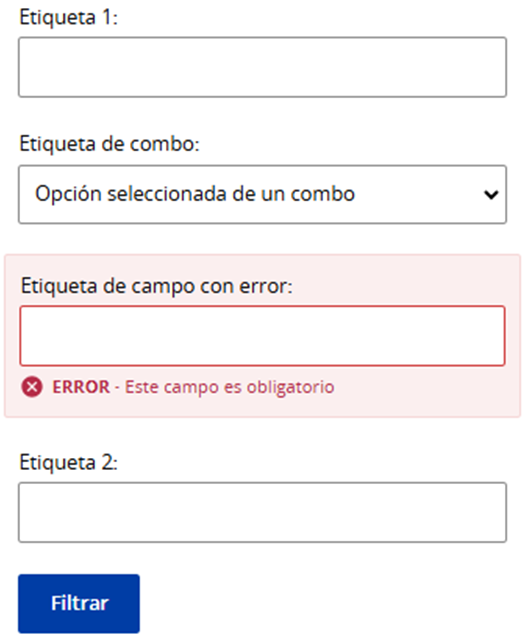
Cuando el espacio en pantalla es reducido y el formulario se muestra en una porción pequeña, se recomienda posicionar las etiquetas por encima de los campos para optimizar el espacio y generar una buena agrupación etiqueta/campo.

Formulario apilado con fieldset oculto
Los campos están organizados en una disposición vertical para facilitar la lectura y el flujo natural del usuario. Aunque el agrupamiento lógico de los campos está presente, no se visualizan bordes externos porque el fieldset está oculto, lo que evita distracciones visuales innecesarias.

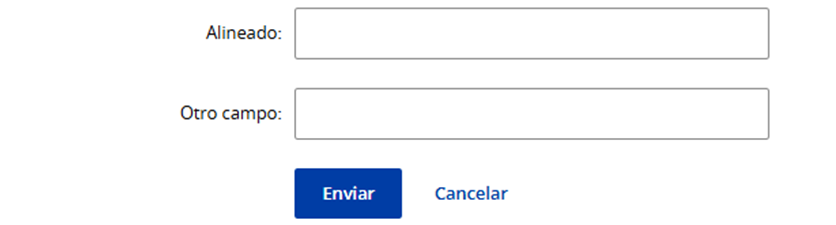
Botones alineados a los campos
El uso de este tipo de alineación está previsto para formularios muy cortos, como puede ser el caso de solicitud de usuario y contraseña, u otros ejemplos de formularios muy breves o que no son la tarea central dentro de una página.