¿Cómo manejar los errores?
- Es importante mostrar los errores cuando se detectan en la pantalla que los contiene. En ningún caso se debe dejar avanzar a una persona usuaria a la pantalla siguiente con errores pendientes de corregir. Esto excluye dejar avanzar en el formulario con campos en blanco, siempre que no sean obligatorios, algo que en muchos formularios no solo es razonable, sino recomendable.
- No es una buena práctica mostrar errores uno por uno. Interrumpir permanentemente a la persona usuaria con mensajes de error es molesto y corta el flujo del formulario. La mayoría de los errores debe chequearse al validar la pantalla y solo los de muy alta probabilidad deben chequearse en el momento en que se completa el campo.
- Algunos errores sí deben ser validados en el momento de completar el campo. Esto es válido cuando la probabilidad de error es muy alta, como por ejemplo, para determinar si un nuevo nombre de usuario ya está en la base de datos.
- La validación de campos al completarlos no debe bloquear la posibilidad de mover el cursor fuera del campo y continuar con el resto del formulario.
- Los errores deben mostrarse junto al campo donde ocurrieron. Cuanto más cerca está el mensaje de error del campo donde ocurrió, mejor.
Es necesario tomar en cuenta al implementar esta recomendación, que al mostrar un mensaje de error este debe ubicarse en la parte visible de la pantalla, sin necesidad de que la persona usuaria realice ninguna acción adicional para verlo (por ejemplo, que tenga que recurrir al scroll del navegador).
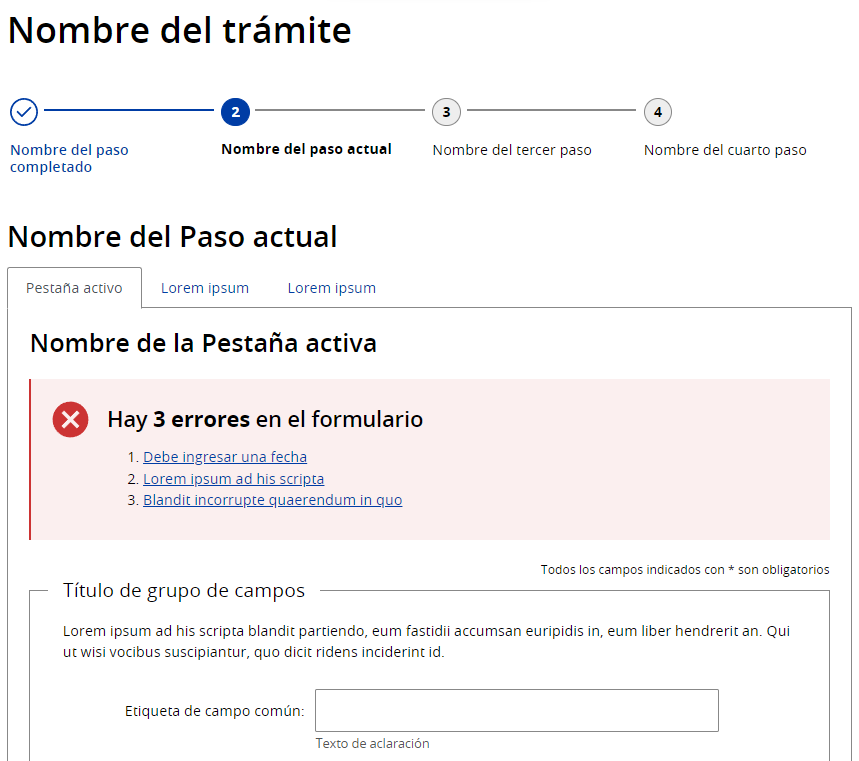
- Cuando se muestra más de un mensaje de error, es necesario incluir en el tope del formulario (debajo del título del paso y antes del primer grupo) un cuadro de resumen que contenga todos los errores y un link que conduzca a la ubicación del primer error dentro del formulario. En este cuadro de resumen se debe ubicar el foco del teclado, por lo que este mensaje debe quedar visible sin que la persona usuaria realice ninguna acción.

- Cuando existe más de un error, es una buena práctica agregar un navegador de errores en la ubicación de cada error.

El navegador indica cuántos errores hay en el formulario y en cuál de ellos se encuentra la persona usuaria. Además, le permite navegar entre ellos. Cuando la persona va solucionando errores, el navegador refleja estas acciones indicando siempre la cantidad de errores pendientes de resolver.
- El mensaje de error al lado del campo evita volver a la lista inicial para saber qué lo provocó. Va precedido de la palabra "Error" en negrita.
- El rojo es el indicador de error. Los campos con error deben indicarse visualmente de forma contundente con bordes rojos, fondos de tonalidades del rojo e íconos rojos. Por cuestiones de accesibilidad es importante que el error no solo se señale a través del color.
- Proporcionar una descripción textual que escriba la naturaleza del problema con claridad. Una buena descripción incluye: la causa del problema, la manera de resolverlo y, si corresponde, cómo obtener más ayuda.
- Redactar claramente los mensajes de error mediante términos claros, sencillos y no técnicos. No utilizar mensajes genéricos del tipo “No se ha podido enviar el formulario” o “Teléfono inválido”. Es mejor un mensaje como: “El teléfono fijo no es válido: debe contener 8 números y comenzar con 2 o con 4”.
- Cuando se produce un error, el formulario no debe reiniciarse, es decir, todos los campos deben seguir manteniendo la información introducida por la persona usuaria, sea esta correcta o errónea.
- No utilizar ventanas emergentes para comunicar errores, ya que no es posible establecer un vínculo visual entre el campo de error, el mensaje de error y las recomendaciones.
